More on Textures
More On Textures
A range of effects can be achieved with textures using a few extra lines of code.
Bump Map
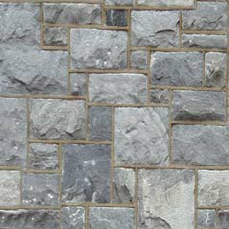
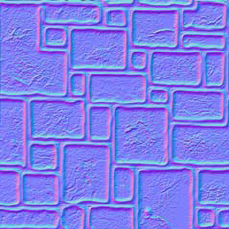
Bump mapping is a technique to simulate bump and dents on a rendered surface. These are made by creating a normal map from an image. The means to do this can be found on the web, a search for 'normal map generator' will bring up free and paid for methods of doing this.


Original Image Normal Map from Image
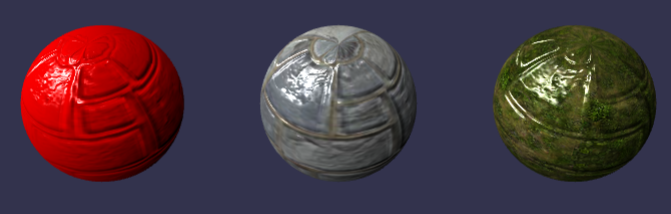
A bump map can be used with a color; with its original image or another image as below.

Creating a Bump Map Example
Just add a bumpTexture to any existing textures.
var myMaterial = new BABYLON.StandardMaterial("myMaterial", scene);
myMaterial.bumpTexture = new BABYLON.Texture("PATH TO NORMAL MAP", scene);
Playground Example of Bump Maps -
Inverting Bumps and Dents
Use invertNormalMapX and/or invertNormalMapY on the material.
var myMaterial = new BABYLON.StandardMaterial("myMaterial", scene);
myMaterial.bumpTexture = new BABYLON.Texture("PATH TO NORMAL MAP", scene);
myMaterial.invertNormalMapX = true;
myMaterial.invertNormalMapY = true
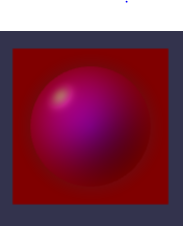
Opacity
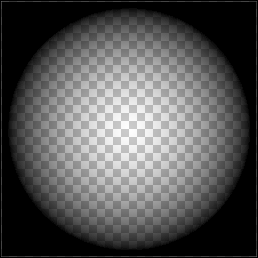
The opacity of a material can be graded using and image with varying tranparency. The following PNG image with a transparency gradient can be applied to a material using opacityTexture

with the same gradient applied to the material as in the image below.

Playground Example of Opacity -
Applying Opacity
Add an opacityTexture to any existing texture.
var myMaterial = new BABYLON.StandardMaterial("myMaterial", scene);
myMaterial.opacityTexture = new BABYLON.Texture("PATH TO NORMAL MAP", scene);
Tiling
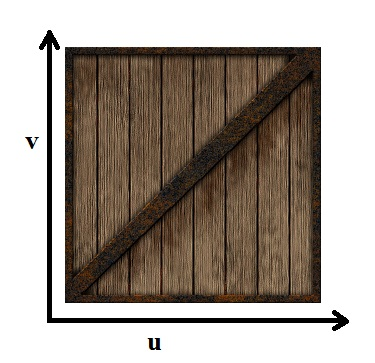
When a material is applied to a mesh the image used for a texture is positioned according to coordinates. Rather than x, y which are already in use for the 3D axes the letters u and v are used for the coordinates.

To tile an image you use the uScale and/or vScale properties, of the texture, to set the number of tiles in each direction.
myMaterial.diffuseTexture.uScale = 5.0;
myMaterial.diffuseTexture.vScale = 5.0;
Offsetting
To offset your texture on your mesh, you use the uOffset and vOffset properties, of the texture, to set the offset in each direction.
myMaterial.diffuseTexture.uOffset = 1.5;
myMaterial.diffuseTexture.vOffset = 0.5;
Playground Example of Tiling and Offset -