The Playground
The Playground
Overview

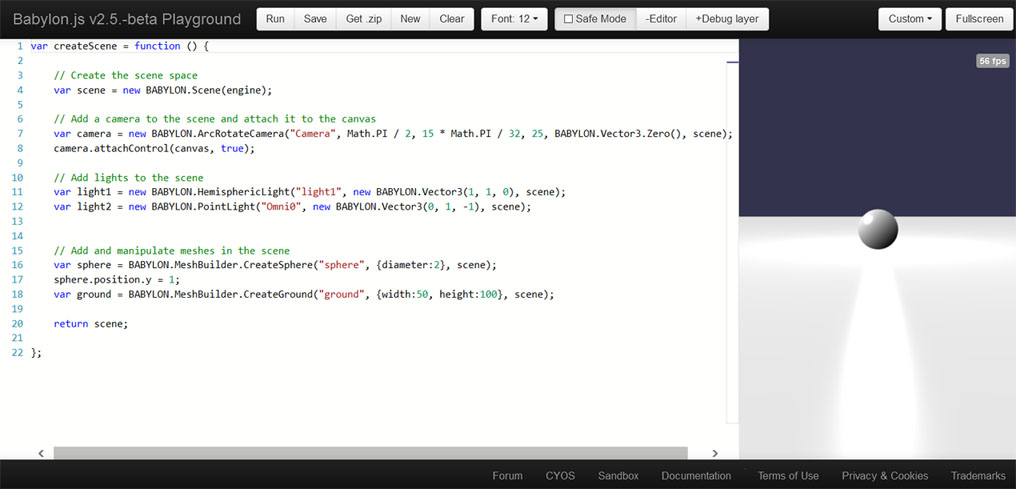
The Playground consists of four areas.
A Menu at the top
A Links Bar at the Bottom
A Coding Editor on the left
A Rendering Area of the right.
The space for the coding editor and rendering area can be adjusted by dragging the vertical bar between them.
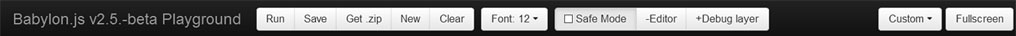
The Menu

Run - The Run button is easy to understand. After you paste-in code to the editor, or after you make changes to the code in the editor, you press Run. This commands the playground to try to render your scene.
Save - The Save button will cause your scene to be permanently stored in the playground's database and it will issue a unique URL for each save. Once saved it is a good idea to bookmark the page so you can return to it later. You could then share the URL with others, for example, if it is not working as you expect you can ask a question in the forum along with the link to your playground.
Get .zip - The Get .zip button allows you to download a zip file named sample.zip. Once downloaded and unzipped, you will see a file named index.html which contains everything necessary to run the code in your browser, including links to external babylon.js and hand.js files.
New - Places a basic createScene() function into the editor along with code to initialise the scene variable and provide a camera.
Clear - Empties all the code out of the playground editor. You could then paste in any createScene function you are working on locally.
Font size - Set the font size in the editor.
Safe Mode - The Safe Mode checkbox is OFF by default, but auto-activates when any change is made in the editor. In safe mode, the playground issues a "leaving the page?" confirmation warning when you try to unload/reload a freshly-edited, un-saved scene.
-Editor/+Editor - This button hides or un-hides the editor portion of the playground.
+Debug Layer/-Dubug Layer - Toggles the debug layer which shows a multitude of variable values.
Scene Selector - ('Custom' in the picture above). This selector button is used to choose any of the pre-installed playground demo scenes. The picture shows 'Custom' since it not the name of any of those demo scenes but is one created by a user.
Fullscreen - Causes the right-side rendering canvas to go into fullscreen mode.Press Esc to exit.
Further Reading
An extended tutorial on the Playground can be found in the Official Documentation.